今回の記事の目的、スマホで見る「吹き出しのアイコンを大きく」。 アイコンを大きくして、吹き出しデザイン 全体もキレイに表示させる。そのためのcssが全部できました。これを、「 スマホ用css 」に入れて、追加すれば できあがり! です。 吹き出し用アイコンを作るときは、 複数のアイコンを用意するのがおすすめ です。 例えば「喜怒哀楽」といった表情違いのアイコンを使うと、書き手の感情がダイレクトに伝わり、読者の共感を得やすくなります。7/05/21 Windows10 のタスクバーの通知領域にあるシステムアイコンを表示/非表示にする方法を紹介します。 タスクバーの右の方にある「通知領域」にはさまざまなアイコンが表示されています。 これらのシステムアイコンは表示 非表示を設定することができます。 こちらも合わせてご覧ください。 Windows10 – タスクバーの通知領域に表示するアイコンを選択(設定

ふきだしアイコン Csai Png 無料イラスト素材 素材ラボ
アイコン 吹き出し フリー
アイコン 吹き出し フリー- 通知領域のバルーン(吹き出し)が表示されなくなりました。 先日、USBメモリを取り外すため、ディバイスの安全な取り外しのアイコンをクリックして取り外したいUSBメモリの名前をクリックしてもアイコンは消えるものの、安全な取り外しができますという、バルーンが出てきません。 後日、いつもバルーンが出るはずの操作(書き込みの準備のできたファイルが CSSだけで吹き出しをつくる 枠線 アイコンを左右の中心へ配置 CSSだけで吹き出しをつくる 枠線 アイコンを上下の中心へ配置 アイコンを上下の中心へ配置




ネオン ふきだし 7 吹き出し ギザギザ マーク せりふ セリフ イラスト アイコン ネオンライト 電飾 Lの通販はau Pay マーケット ワールドショップ
ふきだし素材一覧 ゆる手書きの無料フキダシ素材5 シンプルカクカクな吹き出し4 シンプルなふきだしなフキダシ13 ブルブル 4つ丸モコモコ パンクな吹き出し155 パンクな吹き出し26 ドットその2 「人物」リストに、吹き出し一覧が表示される 名前は、アイコン下をクリックすると変更が可能です。 名前は、アイコン下をクリックすると変更が可能 吹き出しの中をクリックすると、言葉を入力することができます。 言葉を入力する2/03/ どーも、がーこです。 吹き出しアイコンにフリー素材『着ぐるみkids』を作成しました!! こちらは、素材を配布しますので、ご自身で透過し組み合わせてお使い下さい。 こういうのが作れます。 顔パーツ 着ぐるみパーツ 汗パーツ こちらのnoteで掲載しているフリー素材イラストは、基
吹き出しの効果 記事が読みやすくなる 読者の印象に残りやすい ブログ運営者を読者に覚えてもらえる アメブロにありがちな素人感も減り、Wordpress並みの本格的なサイトに近づきます。 アメブロでも今後は広く使われるデザインとなるので、早めに導入しておきましょう。 くますけ アメブロでもWordpressのようなアイコン画像つきの吹き出しを使えるんだね 新しいアイコンを利用した「吹き出しデモ」を手っ取り早く登録する方法 v070より、デフォルトの吹き出しアイコンが変わりました。 ただ、以前のバージョン既に使っている方は、新しいアイコンを使用したデモ吹き出しは登録されません。 ブログの記事を気分よく書いていくと、気づいたら文字だらけになっていませんか? 画像や表などを入れるとすごく見やすくなるのですが、ブログ初心者のうちはどうしたらよいかわからないと思います。 ここでおすすめなのが、吹き出しを使って会話風にする事。 凄く見やすくなって親
WordPress (ワードプレス) プラグインなし! 1クリックでアイコン付き吹き出しを表示する方法 WordPress (ワードプレス) プラグインなし! 1クリックでアイコン付き吹き出しを表示する方法 05 WordPress WordPress, カスタマイズ, プラグイン無しアメコミ 吹き出しの映像を見る アメコミ 吹き出しのロイヤリティフリーのイラスト/ベクター画像が2,544点利用可能です。 アメコミ イラスト や アメコミ 車 で検索すれば、さらに多くの本格画像が見つかります。 漫画の吹き出しがブランクですフリーアイコン 吹き出し枠 商用利用も自由なフリーアイコンです。 アイコンを選択して型抜きやサイズ、色、方向な指定することで用途にあったアイコンにカスタマイズできます。




質問と答えの吹き出しアイコンのイラスト素材 ベクタ Image




レインボーカラー 手書き 吹き出し アイコン素材 セット イラスト素材 フォトライブラリー Photolibrary
WHAT'S ICOOON MONO 商用利用可能な アイコン素材 を フリー (無料)ダウンロード できる素材配布サイトです。 WEBデザインやDTPのほか、ビジネスシーンで活用できるアイコン素材をストックしています。 自由にご利用いただけます。2 吹き出しアバターの「名前」とアイコンの「画像url」を指定して「変更を保存」します。 3 吹き出しアバターを設定後、記事編集画面を開いている場合は再読込みしてください。 「追加」ボタンを押下すると、アバター設定数が10件以上に増えます。 吹き出しアイコンの表情を色々作ってみた。 いろいろなブログを見ていると 吹き出しを使っているブログがちらほら あります。 とくに吹き出しの言葉によって違うアイコンを使用しているブログを見ていたときに 「感情が伝わりやすい! 」 と気づき



無料でダウンロードできるコメント 感想の吹き出しアイコン 12 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow




Xd7ckov7bdbnhm
吹き出しの設定方法その1 管理画面から設定する画面に進む まずは吹き出しを使うために、アイコン画像などの設定を行いましょう。 管理画面→管理affinger管理→会話・ファビコン等の順番でクリック して下さい。アイコンになりそうなふきだし – ふきだし素材専門サイト「フキダシデザイン」 デザイン向けふきだし素材を配布するサイト フキダシデザインとは? 素材の使い方 ライセンス 素材リンク 丸・楕円フキダシ 四角形フキダシ モコモコ吹き出し タスクバーの右端の「吹き出しアイコン」です。これこれ。 アクションセンターに通知があると、アイコンに数字が付加されます。 このアイコンはこのように非表示にすることができるので、ここではその方法をみていきます。




吹き出しの会話アイコンセット のイラスト素材




吹き出し セリフ 会話 チャット アイコン イメージマート
3/01/21 吹き出しには画像が入るので、事前にアイコンを用意する作業があります。 具体的な流れを分かりやすく紹介しますね。 事前準備アイコン画像の準備(最初の1回だけ) 初めて吹き出しを使う人は、専用のアイコンを準備しましょう。9/01/19 SNSや吹き出し用のかわいいフリーアイコン素材6選 自分のアイコンを使用する場面が多くなりましたね。 でも、色々ありすぎて迷ってしまい、なかなか最初の一歩が踏み出せずにいます。 JINの吹き出し機能が楽しい ! ! また、最近になって ワード7/05/ ベースはこれを使用します voice icon="画像のURL" name="名前" type="l girl"シンプルな吹き出し。 アイコンは左です。 /voice "画像のURL" の部分には、あなたがアイコンにしたい画像のURLを name="名前" の部分にはアイコンの下に表示させたい名前を type="l girl" の部分は「l (エル) 」ならアイコンは左 「r」ならアイコンは右に表示されます。 さらに girl の




吹き出しアイコンセット イラスト素材 フォトライブラリー Photolibrary



ドッキリマークの吹き出しアイコン素材 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow
7/09/18 ブログ内にアイコン画像+吹き出しで会話形式でコンテンツを作る方法、流行ってますよね。 ブログに吹き出し表示を作れるWordPressプラグインといえば「Speech Bubble」あたりが有名なようですが、アイコン画像の差し替えもやや面倒だし、プラグインの更新もしばらく行われていないようなので38,231点の吹き出しのイラストとクリップアート 吹き出しの映像を見る 吹き出しのロイヤリティフリーのイラスト/ベクター画像が38,231点利用可能です。 コミュニケーション や 会話 で検索すれば、さらに多くの本格画像が見つかります。 吹き出し アイコン 吹き出し ECyobiko|ネットショップ用フリー素材!セールや企画のバナーなどホームページ素材を無料でご提供




電話と吹き出しのアイコンのイラスト素材



1
吹き出しを使う、使わないはブログの内容によって分かれてくると思います。 今回の中でオススメの使い方は、 「1、アイコンの背景色を変える」、「3、アイコンの大きさを変える」です。 スマホで見ると、かなりアイコン画像が小さくなっているので、 顔なしngさんは、その代わりにオリジナルアイコンが大活躍します。 統一されたアイコンであれば、ブログやブロガー自身の認知もされやすそうですよね。 自分のブログを宣伝していくためにも、アイコンはおすすめなんです! 3吹き出しに取り入れられる この記事では ブログの吹き出しで使うアイコンの表情と吹き出しを使うメリット をご紹介しました。 吹き出しは読者、ブロガーのどちらにもメリットがあるのでおすすめです。 オリジナルのアイコンをつくれば記事やブログそのものに個性が生まれます




吹き出し 会話 チャット スピーチ インタビュー アイコン イメージマート



吹き出しアイコン ばつ ニコニ コモンズ
吹き出しアイコン15 コミュニケーションアイコン2 吹き出しのアイコン14 吹き出しのアイコン3 吹き出しのアイコン5 吹き出しのアイコン8 吹き出しのアイコン6 吹き出しアイコン ふきだしのアイコン コメントのアイコン素材 その3 吹き出しのアイコン13 イラストacは、ポップなバナー・吹き出し・アイコンなどイラスト(no 5325)の無料イラスト・アート・年賀状・年賀・画像などの素材がフリー。ai・eps形式の素材も無料でダウンロードok!商用利用、編集もok。かわいいフリーイラストも豊富! 色柄つきの、マンガっぽい吹き出し素材になります。 SVGのファイルは下記より ダウンロードできます。 blog, まとめ, アイコン素材, アメコミ素材, フリー素材集 ふきだし, アメコミっぽい, 素材, 色柄 コメント 0 アメコミ 吹き出し まとめ 漫画 背景 風




ネオン ふきだし 7 吹き出し ギザギザ マーク せりふ セリフ イラスト アイコン ネオンライト 電飾 Lの通販はau Pay マーケット ワールドショップ



ふきだしの無料アイコン5 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます
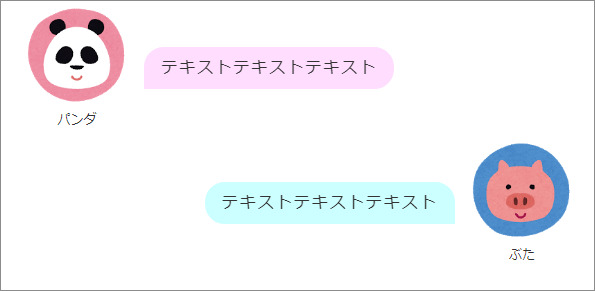
アイコンの下に表示される名前です。 <アイコン画像> タイトルに合った画像を選んで設定します。 <吹き出しスタイル> 4種類あります。一覧ページの設定済み10種類を参考に。 <人物位置> 右と左から選びます。 <アイコンスタイル> lineらしく、左側には「アイコン付きの吹き出し」、右側には「緑が背景の吹き出し(アイコンなし)」を配置しています。 HTMLの見方 このデザインのHTMLは、次の3つの部分に分けて見ると、理解しやすいかと思います(コードにもコメントで番号をつけています)。 ブログをみていると度々登場する会話形式の吹き出しデザイン。 ライターの気持ちを代弁している事が多いのこのアイコンさんに喜怒哀楽を表すアニメーションを追加したらもっと気持ちが伝わりやすい!!! なるべく手間をかけたくないので、普段使っているアイコン画像で使えるよう



1




透過素材 吹き出しアイコンいろいろ フリー素材あそび さんのイラスト ニコニコ静画 イラスト
カテゴリー アイコンのフリー素材一覧 「 アイコン」の高画質なイラストをすべて商用利用可能な無料&フリー素材として公開しています。 ビジネスから美容まで、あなたのメディアやブログをもっと




考えている男性と女性のアイコン 吹き出し シンプル Wall Mural Yugoro




Lohaco ウッドスタンプ 手帳用 アイコン 吹き出し強調 デルフォニックス



コメントの吹き出し素材 Flat Icon Design フラットアイコンデザイン



Newsのアイコン素材 吹き出し風 Ec Design デザイン



吹き出しのアイコン3 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト



吹き出しのアイコン6 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト




ふきだしアイコン Csai Png 無料イラスト素材 素材ラボ




吹き出しアイコンセット2 透過png Jpg Eps Pdf 無料イラスト素材 素材ラボ




Image 吹き出し アイコン Clipart Pikpng




角丸四角の吹き出しのシルエット02 無料のai Png白黒シルエットイラスト



お問い合わせのアイコン Q Aの吹き出し 2 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow




Avainsana 吹き出しアイコン Twitterissa



人物アイコンと吹き出し の画像素材 イラスト素材ならイメージナビ




Amazon ウッドスタンプ アイコン 吹き出し強調 986 スタンプ 文房具 オフィス用品




吹き出し トーク セリフ つぶやき アイコンのイラスト素材



1




感情アイコンセット 吹き出しとかのイラスト素材




吹き出しアイコン 無料web素材 Styraise Com別館



吹き出しアイコン ニコニ コモンズ




吹き出し交互マーク の細めフリーアイコン 無料素材



コメント 感想の吹き出しアイコン 25 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow



ふきだしのアイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます




無料イラスト アイコン 吹き出し1



1




会話 トークの丸い吹き出しのシルエット 無料のai Png白黒シルエットイラスト




無料で使える Snsや吹き出し用のかわいいフリーアイコン素材6選 暮らし彩るダイアリー



チャットサインのアイコン 吹き出し記号 コミュニケーションチャットボタン 吹き出しアイコン 通信シンボル のベクター画像素材 ロイヤリティフリー



吹き出しアイコン16 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト




吹き出しアイコン ベクターデータ01 イラスト無料 かわいいテンプレート



疑問符付きの吹き出しアイコン アイコンのベクターアート素材や画像を多数ご用意 Istock




アイコンになりそうなふきだし ふきだし素材専門サイト フキダシデザイン



吹き出しアイコン フリー素材 ブログ



ペンで描いたようなカラフルふきだし アイコンセット の画像素材 イラスト素材ならイメージナビ




吹き出しの会話アイコンセット イメージマート



吹き出しのアイコン11 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト




吹き出しアイコン 画像free Download オシャレ画像 素材ダウンロード Crazy 無料素材ダウンロード




人物と吹き出しのシルエット02 無料のai Png白黒シルエットイラスト




吹き出しアイコンの表情を色々作ってみた For Men




吹き出しの向きによってアイコンを左右反転させるcssをご紹介 はてなブログ それでもわたしはおうちにいたい




フリー素材あそび En Twitter フリー素材 吹き出し まる02 を使っていただきました Dl T Co P4sxryit6a フリー素材あそび 感情アイコン 吹き出し エモーション シンプル 感情 透過 合成用 アイコン フキダシ 吹き出しアイコン フリー素材



ふきだしのアイコン4 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます




Wordpress対応 ブログに吹き出しを入れる方法 アイコンで会話風に ココナラマガジン




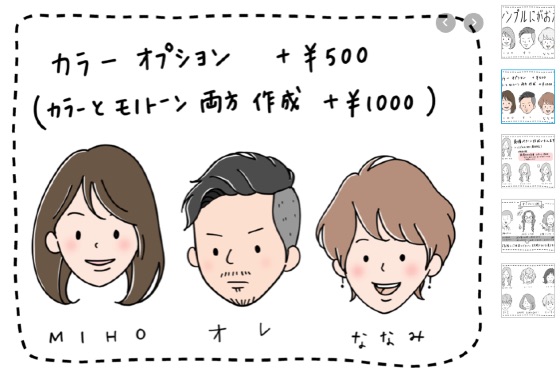
ブログ吹き出しで個性豊かなアイコンを使おう プロの絵師さんに依頼がおすすめ



Newsのアイコン素材 吹き出し風 Ec Design デザイン




Avainsana 吹き出しアイコン Twitterissa



吹き出しアイコン素材 フリー素材 ブログ




手書き風の感情や数字のアイコン吹き出しつき モノクロ ベタ塗り イラスト素材 フォトライブラリー Photolibrary



吹き出し黒シルエット アイコン からっぽのベクターアート素材や画像を多数ご用意 Istock




吹き出しプラグイン Speech Bubble で使うアイコン画像をロリポップサーバーにアップロードする方法 元ボクサーの七転八倒



Line風 吹き出しのフラットデザインアイコン Iconlab アイコンラボ



ふきだしのアイコン5 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます




情報アイコン 白い吹き出しとシャドウ ダーク サークルのイラスト素材 ベクタ Image



吹き出しアイコン からっぽのベクターアート素材や画像を多数ご用意 Istock




考えている女性のアイコン 吹き出し シンプル Wall Mural Yugoro



吹き出し2 の無料アイコン イラスト素材 アイコン イラスト無料素材は フリーアイコンズ Free Vector Download Site



人物アイコンと吹き出し の画像素材 イラスト素材ならイメージナビ



記号 記号 アイコンをチャットします吹き出し ストックイラストレーション Getty Images




吹き出し交互マーク の細めフリーアイコン 無料素材




吹き出しと感情のアイコン イラスト素材 フォトライブラリー Photolibrary



吹き出しアイコン アイコンのベクターアート素材や画像を多数ご用意 Istock



吹き出しの無料アイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます




白い吹き出しのアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材



吹き出しアイコン Ec Design デザイン



吹き出しアイコン のベクター画像素材 ロイヤリティフリー




Wordpress対応 ブログに吹き出しを入れる方法 アイコンで会話風に ココナラマガジン




ふきだし素材専門サイト フキダシデザイン フキダシ素材が1000以上集まるサイト




ブログ吹き出しで個性豊かなアイコンを使おう プロの絵師さんに依頼がおすすめ




ネオン ふきだし 8 吹き出し マーク せりふ セリフ イラスト アイコン ネオンライト 電飾 Led ライトの通販はau Pay マーケット ワールドショップ




Wordpressブログ Cssでの吹き出しアイコンの作り方 プラグインなし よろろぐ



吹き出し アイコン 無料ダウンロード Png およびベクター



ふきだしの無料アイコン1 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます




人アイコンや吹き出しを話して人々のイラスト素材 ベクタ Image



フリーアイコン 吹き出し枠




丸い吹き出しのアイコン Ifn 無料アイコン Svg Eps Pngのフリー素材




エレガントな吹き出し 吹き出しアイコン イラストデザイン 白の背景に孤立のイラスト素材 ベクタ Image



削除チェックとのチャットアイコンの吹き出し まっすぐのベクターアート素材や画像を多数ご用意 Istock




吹き出し記号 ベクトル 透明な背景にソフト シャドウのついた白いアイコン のイラスト素材 ベクタ Image



Line風 吹き出しのフラットデザインアイコン Iconlab アイコンラボ



吹き出しアイコンを作ろう ぴぽや 旧ブログ



吹き出しのアイコン10 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト




Lineでトーク中の一部の人のアイコンが連投すると消えたり 吹き出しがおかしい 詳細や対処法を徹底解説 Snsデイズ




手書き 吹き出し アイコン素材 セットのイラスト素材



吹き出しのアイコン11 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト



Faqよくある質問吹き出しアイコンとしてモバイルの概念と Web アプリケーションのウェブ アイコンの要素ベクトル図 アイコンのベクターアート素材や画像を多数ご用意 Istock




吹き出し用のアイコンを7種類作成しました 喜怒哀楽といろんな顔 エダユカ



吹き出しアイコン 丸い吹き出し01b ニコニ コモンズ



人物アイコンと吹き出し の画像素材 イラスト素材ならイメージナビ




Lohaco ウッドスタンプ 手帳用 アイコン 吹き出し四角形 デルフォニックス


0 件のコメント:
コメントを投稿